
Your bio sets you apart from others and gives fans a taste of what you’re all about. But if the default Chaturbate layout is holding your page back, it’s time for some changes! Adding images to your Chaturbate bio is a great way to give it some style. Additionally, get more followers and tip tokens. And floating them to the left or right of the text will give your profile a nice look. Obviously, not everyone is experienced in coding so we have created this easy guide for anyone getting started on Chaturbate that wants to float images on their bio.
Get Images for Floating on Chaturbate
The first step in customizing your profile is to get an image that you want to float. By floating we mean using properties in HTML or CSS to determine where an image is positioned in relation to the text on a web page.
There are a number of ways to find or create images, graphics, and logos to float on your Chaturbate Bio. If you have the time to design your own, you could use apps like Adobe Photoshop or Canva. They have plenty of royalty-free stock images and graphics, with awesome features to create stunning designs.
Alternatively, hiring a freelancer can be a great way to get cool designs just the way you want them. Obviously, only if you have the budget to do so. You do not need to spend loads but if you want a top-quality design the likelihood is you will have to pay a bit more.
Certainly, the easiest way to get your images is to use ours. We have created a number of icons for the most used social media platforms, also clickable Fan Club badges, and engaging Chaturbate Sign-up buttons. You’ll find them all further down this page.
Want to Create a Full Chaturbate Bio?
See the Chaturbate Bio Creator Tool in action and set up your entire bio with a guided walkthrough
Find a Suitable Platform to Host Your Images
So you now have an image or bunch of images that you want to float on your Chaturbate bio. The next step is to upload them to an image hosting website. Your images can be uploaded to websites such as Imgur.com, Flickr.com, or Imgbb.com (which we use and recommend).
The objective is to save your image on a server so that you can obtain a URL for it. Furthermore, when the URL is embedded into HTML code and pasted for example into your Chaturbate “about me” section, any web browser can load and display the image.
Alternatively, using designs from the Chaturbate Careers selection removes the need for creating or hosting images. We have already done that part for you!
Understanding the Basic HTML to Float Your Image/Logo
By now you should have a hosted image or logo that you want to float on your Chaturbate profile. The next stage is creating the HTML code that your image URL will need to be incorporated into.
No need to panic here as we have simplified everything you’ll need to know. If you already have a good understanding of HTML or already have the code, you move to the next section about embedding.
Let’s take a look at the code together. Firstly we will start with the code for showing an image on a website. Written as below;
<img src=”IMAGE URL“>
To show the image, replace the “IMAGE URL” with the one of your hosted design. For example, if we used our Pink Fanclub icon the HTML code would look like the following;
<img src=”https://i.ibb.co/Svb0sPg/Pink-Fan-Club-Floating-Icon-Chaturbate-Bio.png“>

You should see this image when the code is added to your bio on Chaturbate or another website
Positioning Your Image and Making It Clickable
This code alone will not float or make your image clickable. It will only display it. So we have to add some extra code to achieve that.
For positioning your image or logo you’ll need to add the “Style” tag into your code, for example;
<img src=”IMAGE URL” style=”position: fixed; top: 50px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
Here you will also be able to change the position, width, and height to whatever you desire. Say that you wanted to position your image to the right and make it larger (100px by 100px) the code would look something like this;
style=”position: fixed; top: 0px; right:0px; width:100px; height:100px;” target=”_blank” rel=”nofollow”
Additionally, if you would like your followers to click on your image and be directed to another website such as your Onlyfans, some more code has to be added to make it clickable.
<a href=”WEBSITE URL” target=”_blank” rel=”nofollow”>
You will need to replace the “WEBSITE URL” between the two quotation marks with the link of the site or page where you want visitors to be directed.
Let us take a look a what the full HTML code would look like. For instance, if we wanted to display the Pink Chaturbate Fan Club badge and then wanted to direct the clicker to our blog post about Fanclubs, the code would look like this:
<a href=”https://webcammodel.careers/fan-clubs-what-are-they-and-how-to-create-one/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/Svb0sPg/Pink-Fan-Club-Floating-Icon-Chaturbate-Bio.png” style=”position: fixed; top: 50px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
Embedding Images to Float on Chaturbate
Embedding basically means integrating your content into another website or page. You embed something when you place a block of code into the HTML editor of another site. That code is called the “Embed Code“
Finally, it is time to go ahead and embed your code on Chaturbate. To do this follow these steps;
- Visit your profile.
- Click “Edit Your Bio” near the top of the Bio tab.
- Look for the “About Me” field.
- Copy and Paste your code into the “About Me” section.
- Click the orange “Update Bio” button located at the bottom of the page.
The page will refresh and reload to show your floating image just where you wanted it.
Embed This Code To Chaturbate Bio (Easy Copy & Paste)
Want to float images on your Chaturbate profile but still do not understand or are experienced enough to do it? Don’t worry, we have you covered!
Firstly, simply copy the full HTML code in the grey section below.
<! –Float Fan Club & Sign Up on Right –>
<a href=”https://webcammodel.careers/fan-clubs-what-are-they-and-how-to-create-one/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/jTm7x64/Fan-Club-Floating-Icon-Chaturbate-Bio.png” style=”position: fixed; top: 0px; right:0px; width:100px; height:100px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://chaturbate.com/in/?tour=3Mc9&campaign=NE5jS&track=default&redirect_to_room=-welcomepage-” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/LN50N3p/Sign-Up-For-Free-Chaturbate-Account-2.png” style=”position: fixed; top: 200px; right:0px; width:300px; height:100px;” target=”_blank” rel=”nofollow” /></a>
<! –Float Social Icons on Left –>
<a href=”https://onlyfans.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/5r4Sr5W/Only-Fans-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 100px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://www.instagram.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/jh2TTR9/Instagram-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 154px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://snapchat.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/PmXbsx8/Snapchat-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 208px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://twitter.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/xYVpzJB/Twitter-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 262px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://www.amazon.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/qFsFTcL/Amazon-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 316px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://www.whatsapp.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/q92PNRc/Whats-App-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 370px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://www.pornhub.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/9p1R0sh/Pornhub-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 424px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://fancentro.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/xSjhFfX/Fancentro-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 478px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
<a href=”https://www.manyvids.com/” target=”_blank” rel=”nofollow”><img src=”https://i.ibb.co/prR9hN4/Many-Vids-Floating-Icon-for-Chaturbate-Bio.png” style=”position: fixed; top: 532px; left:0px; width:35px; height:35px;” target=”_blank” rel=”nofollow” /></a>
Secondly, within your Chaturbate Profile click on “Edit Your Bio“.

Thirdly, paste the embed code into the “About Me” section.

Of course, you’ll need to change the social media and platform links to your own.
You can do this very easily by replacing the website link between the quotation marks contained within the <a href> section, for example;
<a href=”https://onlyfans.com/” target=”_blank” rel=”nofollow”>
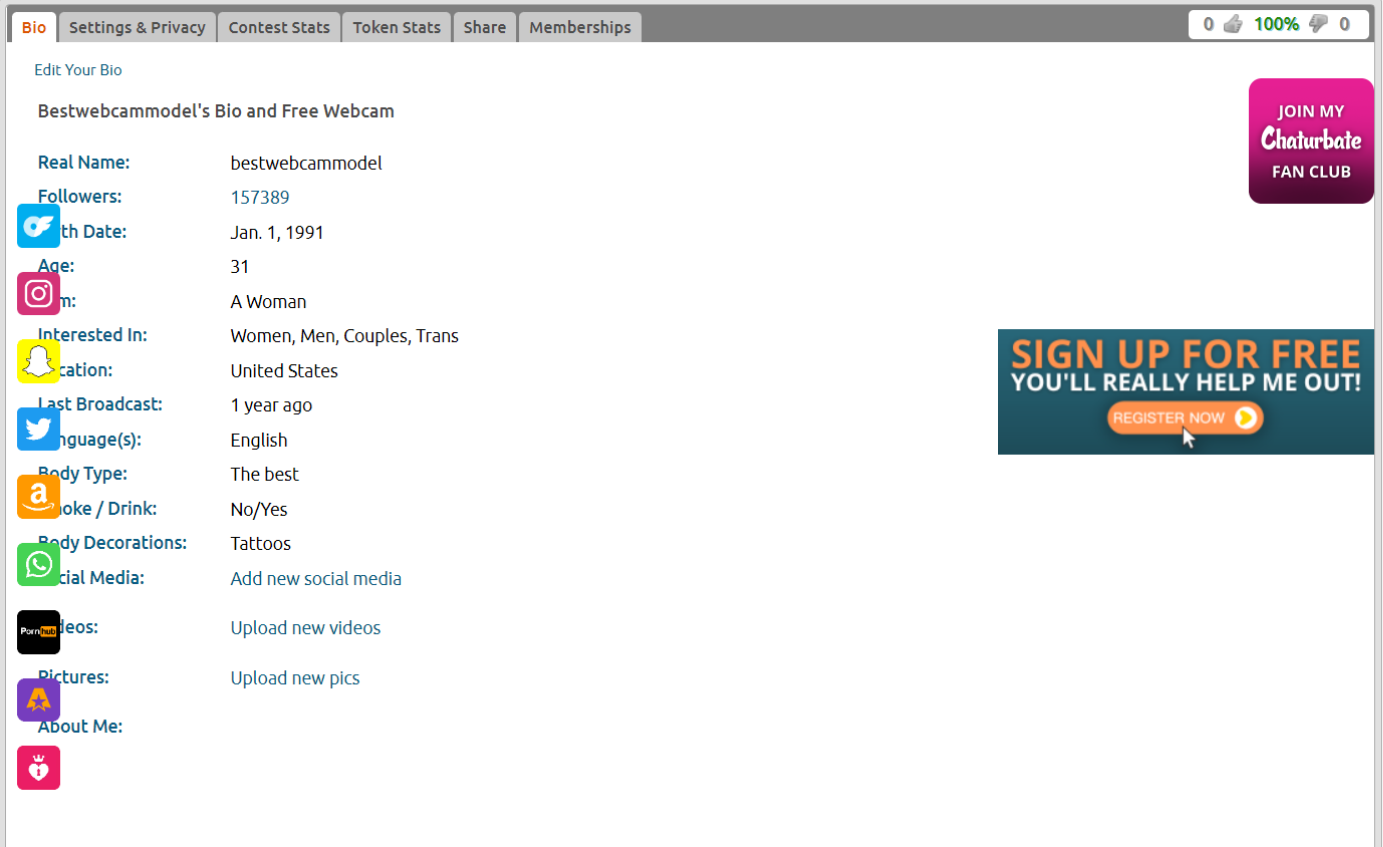
Lastly, double-check everything looks ok, and if you are happy click the orange “Update Bio” button at the bottom of the page. Once the page refreshes the icons and images will be loaded. Basically, it should look exactly like the screenshot below.

Troubleshooting Any Problems
Code shows as plain text after adding the code to the About Me section and saved:
- Make sure your account is fully verified.
Links don’t work when clicking on icons:
- Make sure your links start with
https://and the URL is placed between the quotation marks - Check again if all tags are closed correctly. For example, <a> and </a>
Adding and Deleting Floating Image Icons
IMPORTANT TO REMEMBER: Our easy copy and paste code above is based on certain settings in order to keep the same width between each image. These settings are:
Distance from the top of the page: 100px
Icon size: 35px
Space between icons: 54px
To keep each image 54px apart from the next you need to consecutively “Add” 54px onto the starting point of the next line of code.
For example, in the “style” part of the code, the first line will have the top position at 100px (as shown below). You add 54 to it to get the distance from the top of the page for the second image (154px) and so on for the third image (208px)
style=”position: fixed; top: 100px;
style=”position: fixed; top: 154px;
style=”position: fixed; top: 208px;
Be sure to do this for as many images as you have in the same block of code.
We have added several social media and fanclub icons, as well as Chaturbate signup buttons for you to choose from below.
Platform and Social Media Floating Image Links

https://i.ibb.co/xYVpzJB/Twitter-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/jh2TTR9/Instagram-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/PmXbsx8/Snapchat-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/5r4Sr5W/Only-Fans-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/qFsFTcL/Amazon-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/q92PNRc/Whats-App-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/9p1R0sh/Pornhub-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/xSjhFfX/Fancentro-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/prR9hN4/Many-Vids-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/mJ4Wtbb/You-Tube-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/v1rX6dD/Reddit-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/XWRYFsY/Twitch-Floating-Icon-for-Chaturbate-Bio.png

https://i.ibb.co/dDjG9Rv/Discord-Floating-Icon-for-Chaturbate-Bio.png
Floating Fan Club Image Links

https://i.ibb.co/jTm7x64/Fan-Club-Floating-Icon-Chaturbate-Bio.png

https://i.ibb.co/Svb0sPg/Pink-Fan-Club-Floating-Icon-Chaturbate-Bio.png

https://i.ibb.co/1Lq0nLq/Rainbow-Fan-Club-Floating-Icon-Chaturbate-Bio.png

https://i.ibb.co/T2SjDf8/Trans-Flag-Fan-Club-Floating-Icon-Chaturbate-Bio.png
Links to Floating Chaturbate Signup Images

https://i.ibb.co/FHS4b7G/Sign-Up-For-Free-Chaturbate-Account-1.png

https://i.ibb.co/LN50N3p/Sign-Up-For-Free-Chaturbate-Account-2.png
Floating Images on Your Chaturbate Bio Summary
Applying code to your profile may sound a little scary for some. But with the proper HTML structuring, you can create floating images on Chaturbate. You don’t need to be an expert in HTML to achieve this either! Just find or create your images, alternatively use the ones we have provided. Remember to host them too, so that you can get the URL that is required for the final code.
If you are confident in using HTML and feel comfortable modifying the code to your liking, then certainly do so. However, as mentioned previously we have a ready-made copy and paste code that you can easily embed on your “About Me” section. But don’t forget to replace the website URLs with your own links.
Finally, once you have saved and updated your changes, your new and improved profile should have engaging and clickable images that float beautifully on your Chaturbate Bio!